reactjs - What are the differences between production mode and development mode with webpack build? - Stack Overflow

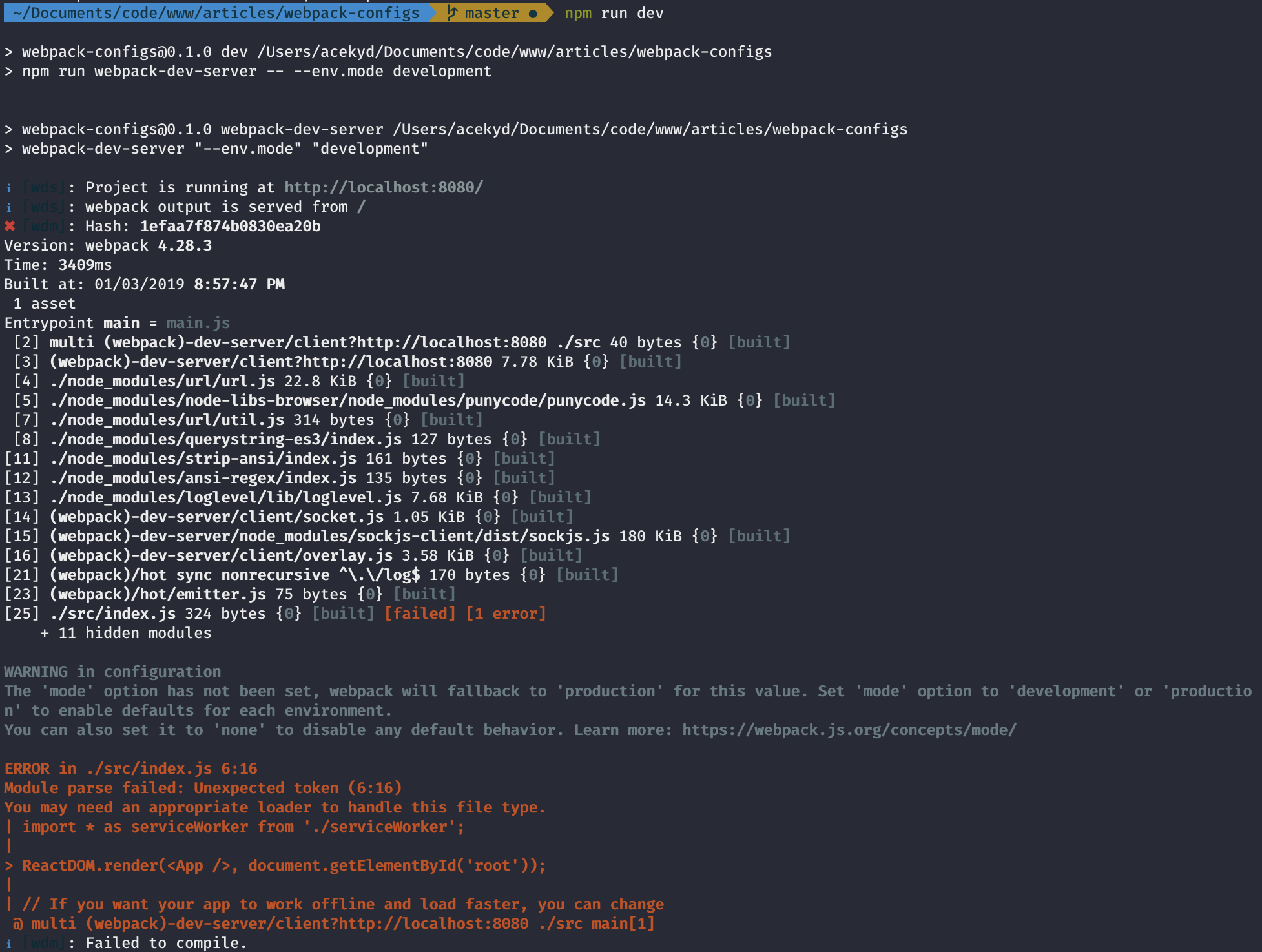
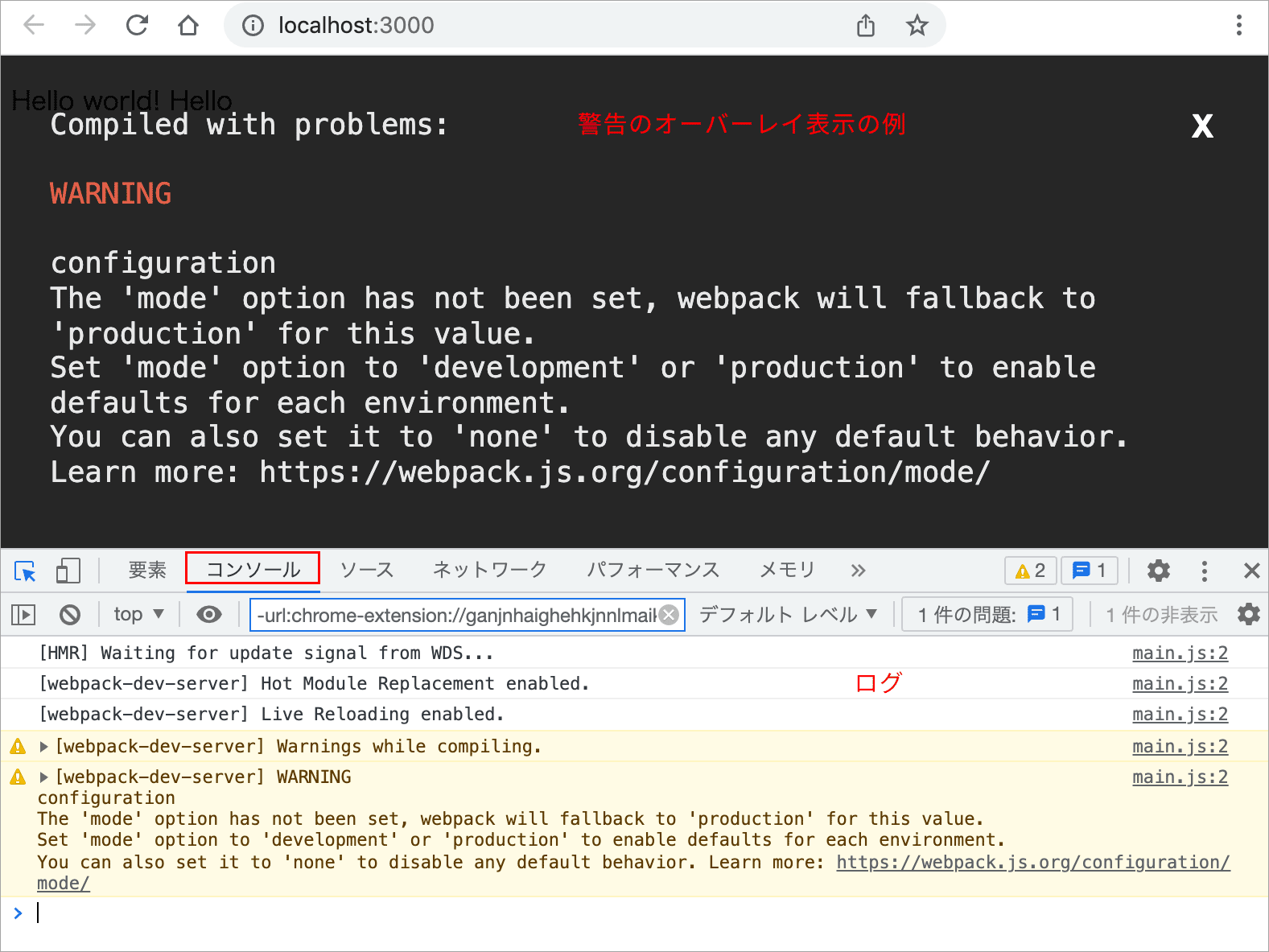
The 'mode' option has not been set, webpack will fallback to 'production' for this value.Field 'browser' doesn't contain a valid alias configuration - Stack Overflow

webpack 4: mode and optimization. webpack adds a mode option. What does… | by Tobias Koppers | webpack | Medium